今天和大家聊聊极简风格,Apple是数字设计中极简主义的先驱,它秉承“少即是多”的理念。使用简单、直接的元素,突出核心内容,提升设计的层次感,不但能够满足设计需求,而且能够帮助用户快速聚焦核心,节约时间成本,提升用户参与度与肯定度。极简风格广泛应用在UI、web、平面、品牌、工业设计等领域当中。这种艺术流派经久不衰,甚至能够成为当今主流的设计趋势,今天带你来了解。
极简风格的特征
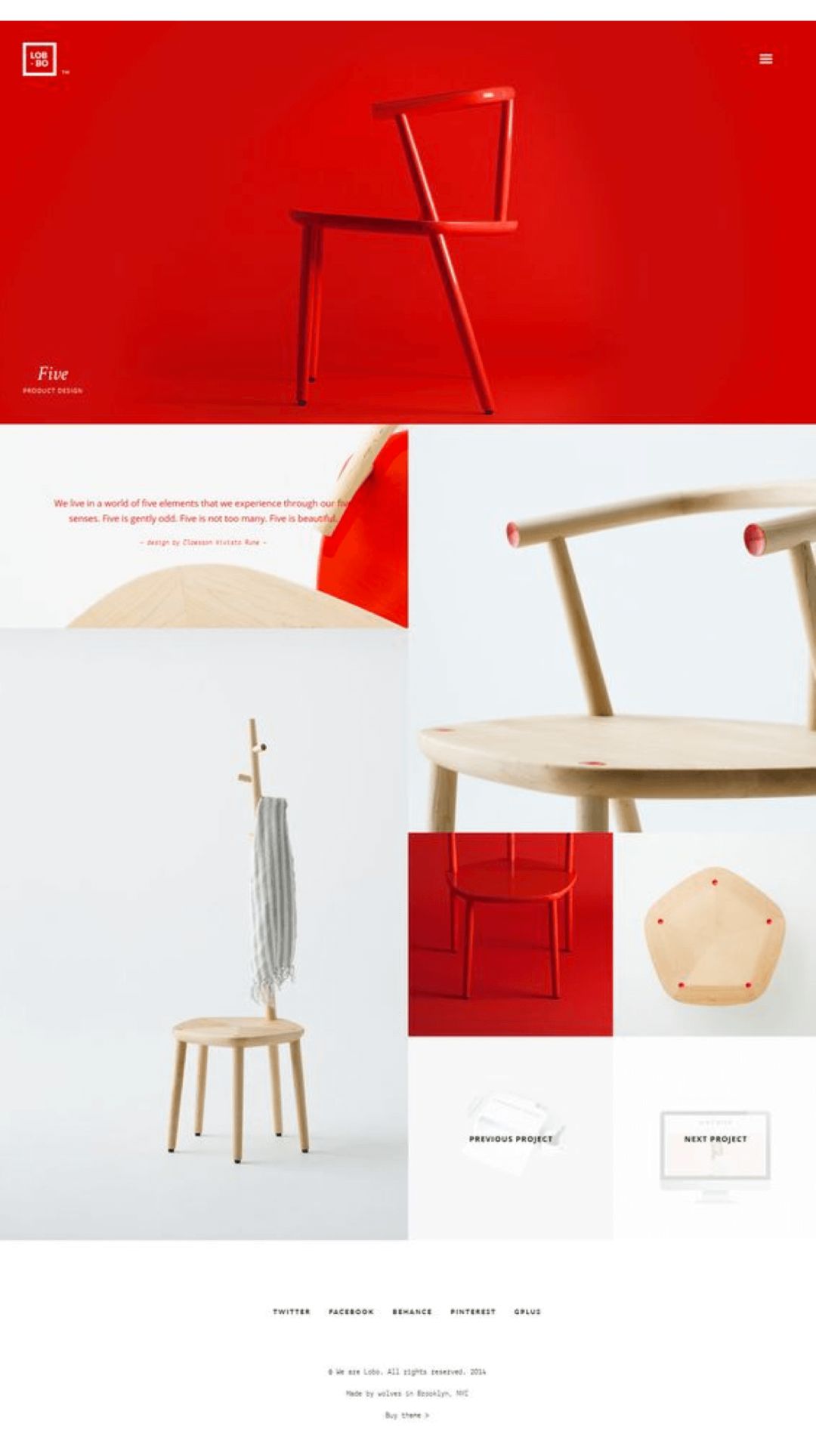
1.大面积留白
留白(也叫负空间)是极简主义中必不可少的部分。留白并不一定是白色,它包含任何和背景相同的空间。极简风格设计中运用留白可以让布局平衡,能够凸显产品的功能和特色,使得用户视觉聚焦于产品本身。

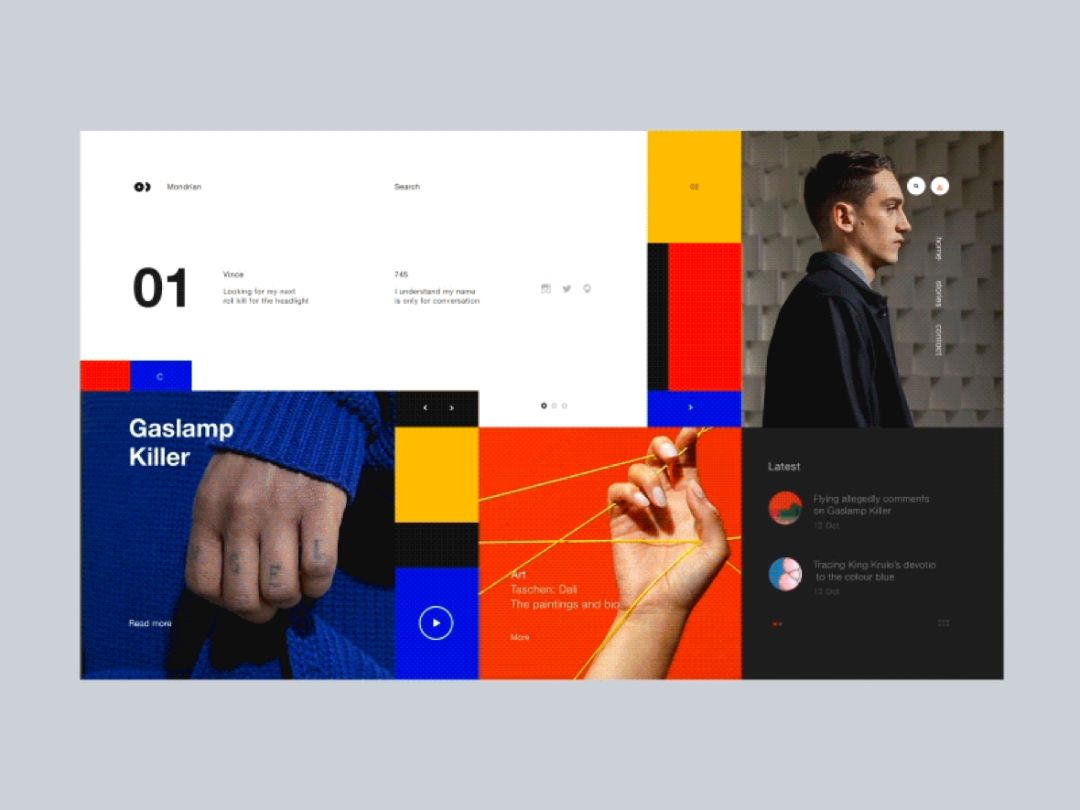
2.网格系统
极简风格设计中,网格系统在内容和布局上起着重要作用。其能够井然有序的展示其功能和模块,使得设计更具有逻辑性和规律性,帮助用户形成良好的阅读习惯。此外,网格系统更容易让网页构建。

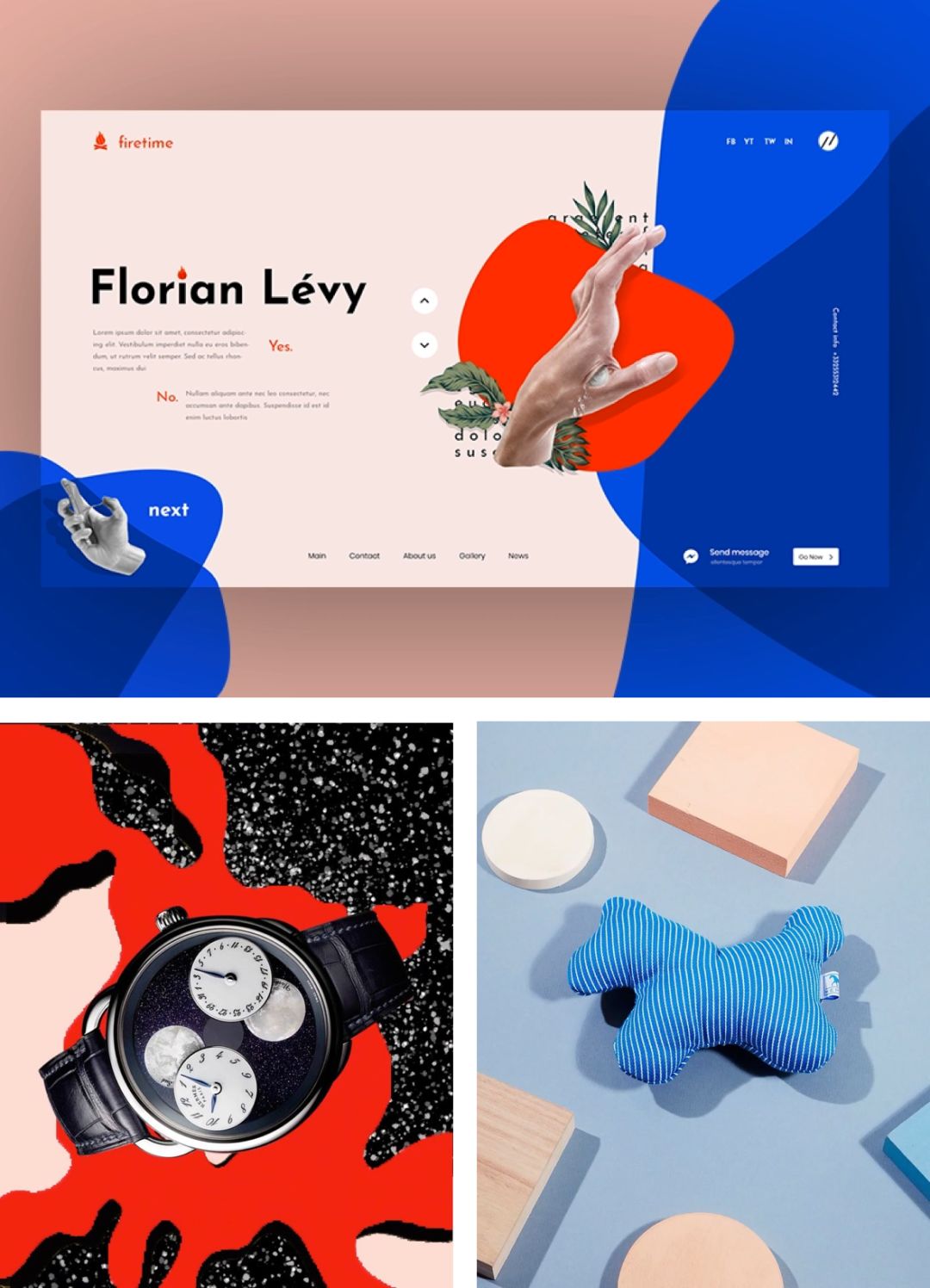
3.简单颜色
颜色是连接用户和产品的重要枢纽,限制配色可以提升视觉的层次感。限制配色并不是使用单色,可以选用黑白、单色、渐变或者饱和度较低的多色,色彩上既要抓住眼球也要增强页面的活力(1-3个颜色最佳)很多大牌的设计使用黑白搭配色调功能性强,再加上辅助色作为提亮色,会让人有干净的视觉感受。

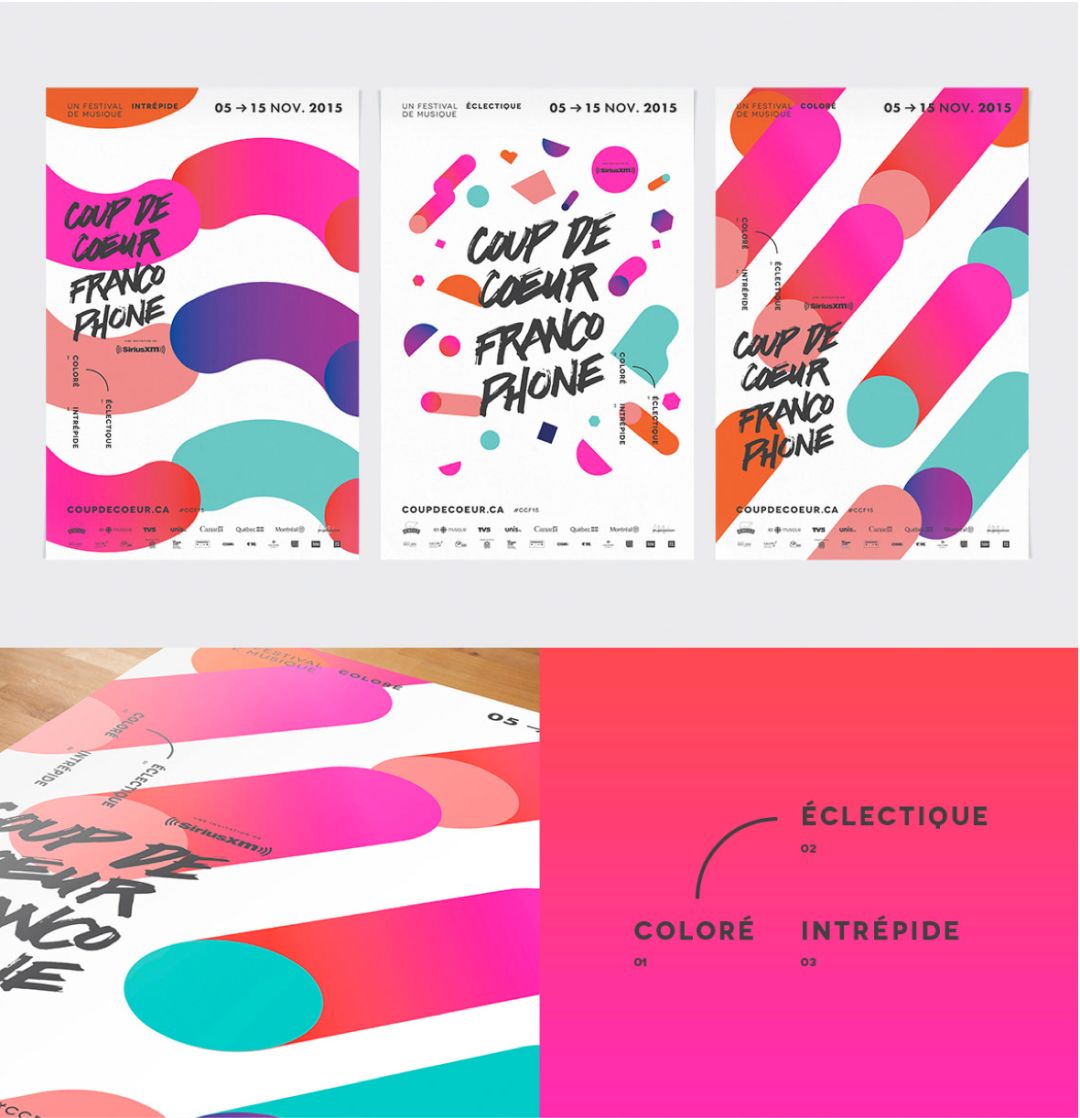
4.几何图形元素
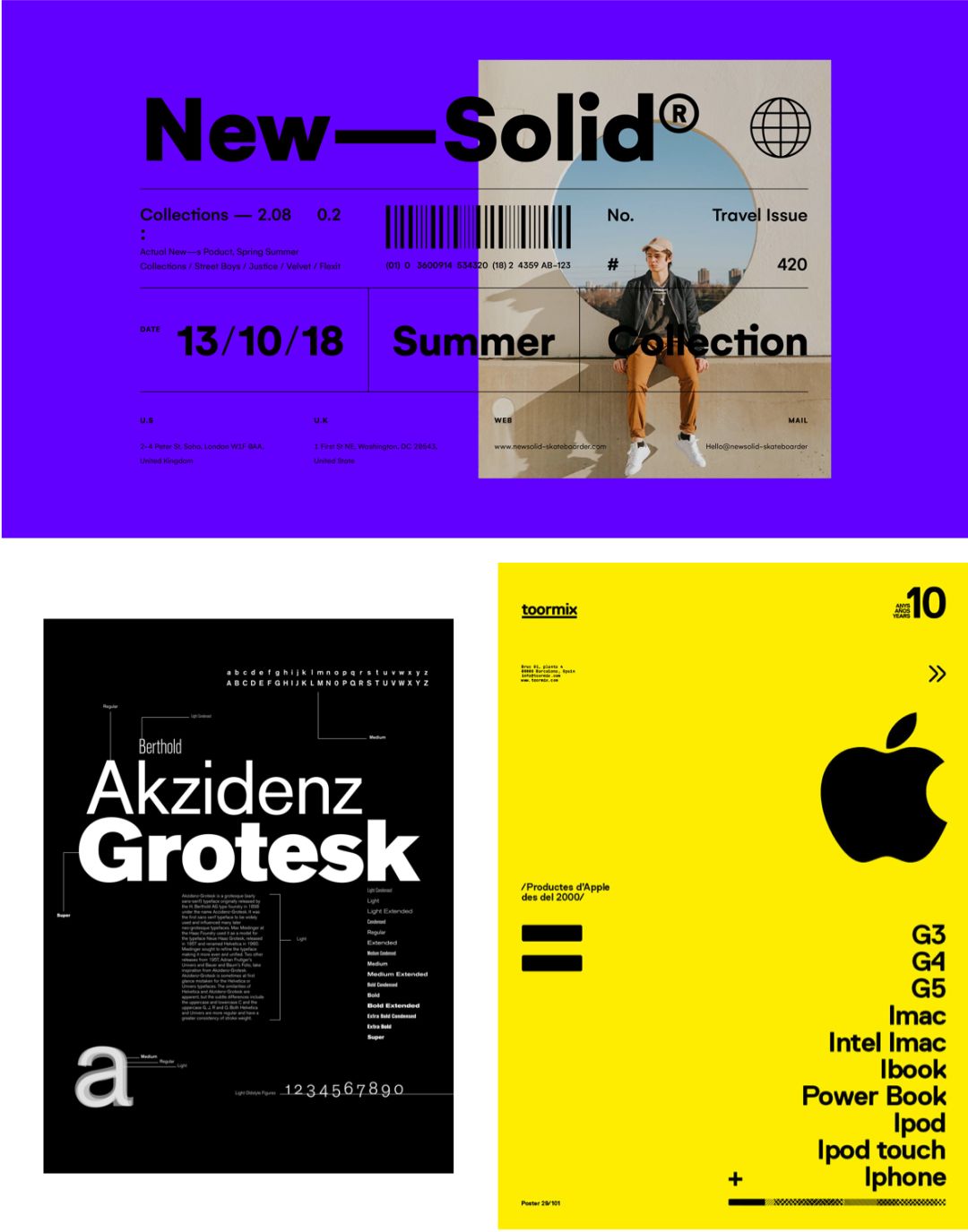
几何图形设计元素在极简设计中运用很多,也使得界面更具画面感。如下图:摒弃了厚重繁杂的装饰效果,更多的是技法上和风格上的存在,它包含了布局、组成、颜色、对比度,以及一整套设计语言。

5.内容为主
内容为主被视为极简设计最为核心的元素之一。内容本身也可以当做设计元素,可以创造风格,强化视觉效果。相比于挑选图片,设计师通过字体和更整体排版布局的选择,元素搭配和尺寸的控制,让画面充满了张力

6.简单的字体
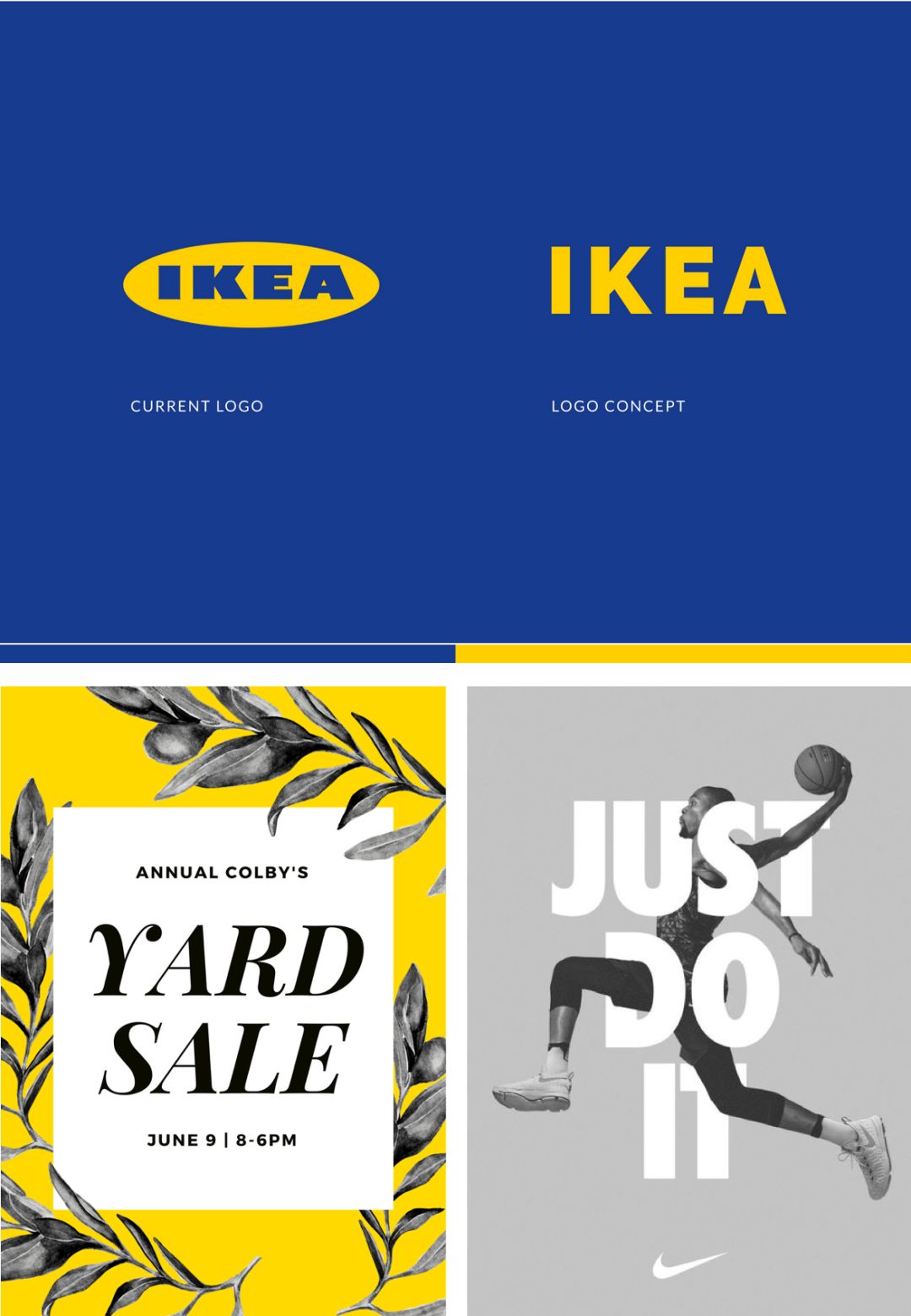
极简风格中字体是塑造体验,传递情绪的重要元素。选择易于阅读的字体,字体的字重、间距、行高控制在合理的范围,能够确保用户能够快速扫视。宜家Logo,椭圆形增高了,可以留出更多的空间让文字部分变大,字体在黄色的背景上显得极为醒目,阅读性更强。

极简主义的精髓在于它凸显关键,为用户呈现最重要的东西,并且让用户关注最重要的事情。它本质是回归到本源的一种方式,简化了界面并使其更具功能性和可行性。但回归设计初衷,一切设计都是服务于内容,设计让商业变的更简单,希望今天这篇分享给你一些帮助。
来畏山做有价值的的设计。
临沂包装设计、临沂画册设计、临沂品牌设计、临沂网站设计、品牌策划。
山东包装设计、山东画册设计、山东品牌设计、山东网站设计、品牌策划。


