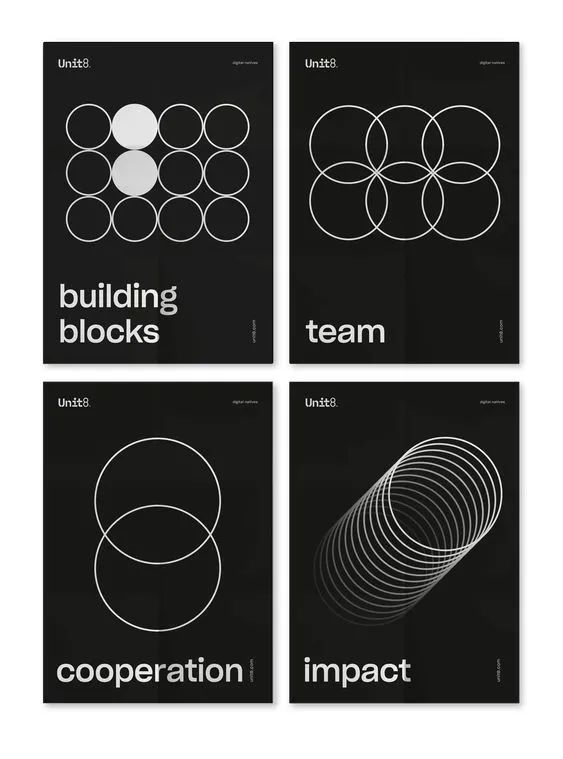
重复使用圆形元素,能做出N多种版式!
基本图形的重复性应用,可扮演着视觉联系的功用,将一些列散乱的内容在视觉上系为一体,可使你的页面富有调理,使散乱的元素在视觉上形成统一。
基本图形的重复性应用,可扮演着视觉联系的功用,将一些列散乱的内容在视觉上系为一体,可使你的页面富有调理,使散乱的元素在视觉上形成统一。
但是也需要避免页面中的元素过于相似,可根据(字体、颜色、大小、形状、空间)不相同进行变化,引人注意。层次丰富,常用的方法包括:大小、肌理、位置、空间、疏密等。

大小对比出效果,是一个不错的表现方式

叠加错位也是一种不错的空间表现形式

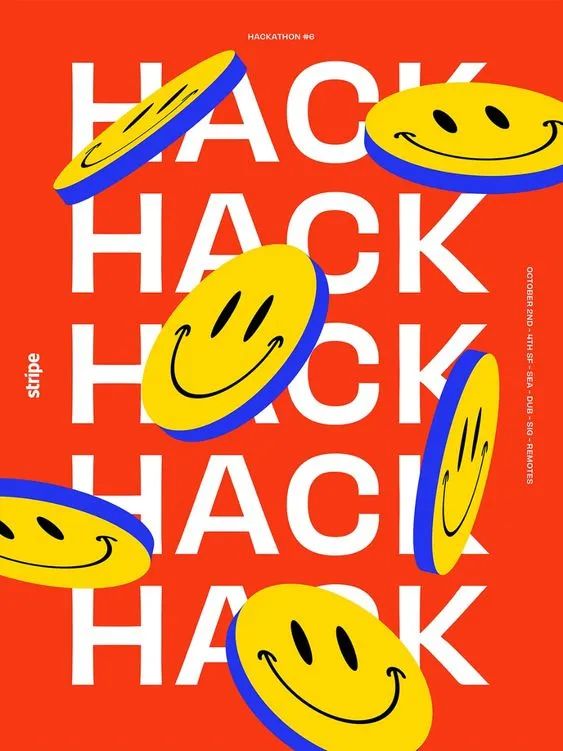
用立体很容易加强设计的效果
因为立体在我们的视觉中本来就是比较突出的

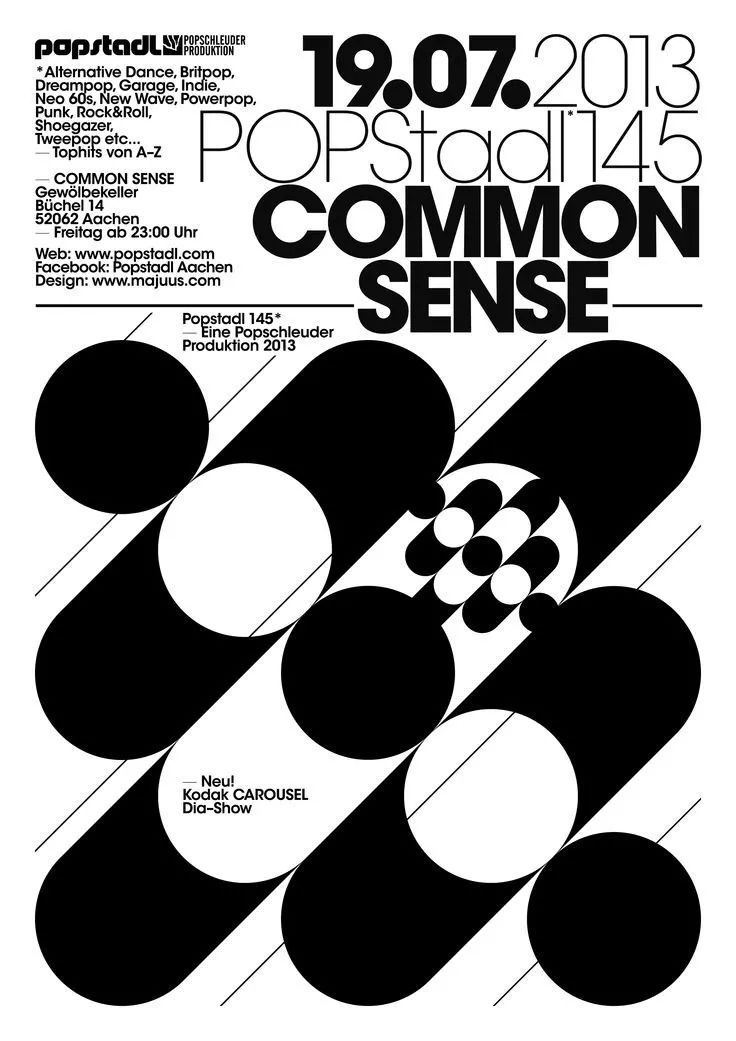
加一些圆形的色块创造出虚与实的对比
通常也能得到不错的效果

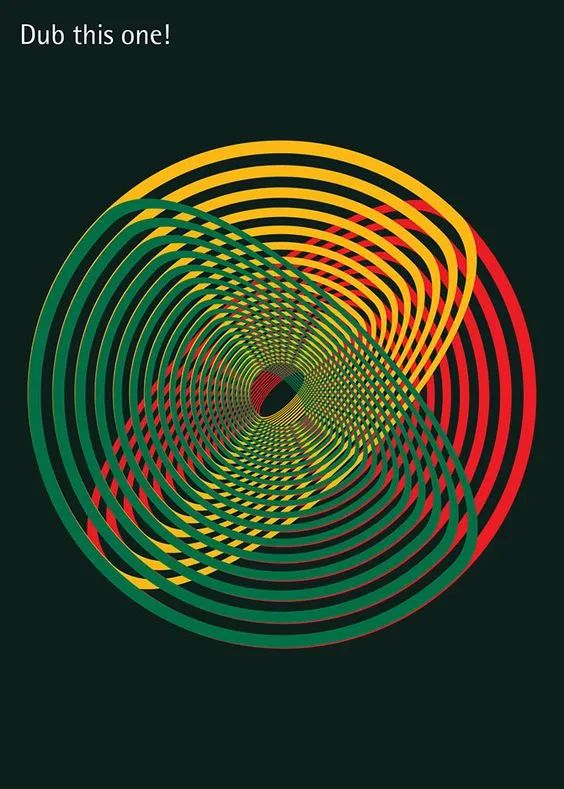
渐变色除了背景的使用
还可以和图形进行结合运用

给图片重复加圆形色块,增加对比关系也是加强设计感的最有效技巧之一
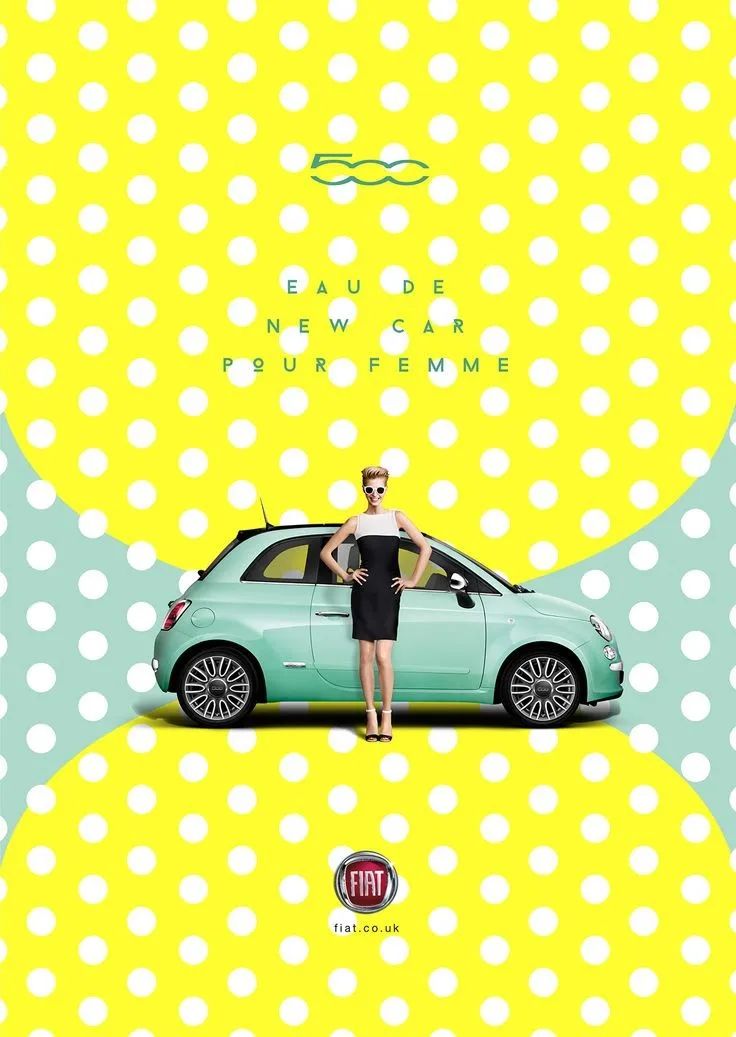
另外再同大家看看圆在广告拍摄及海报上的重复应用

希望今天的分享能给大家带来灵感!
双击此处添加文字


